
云端相约,精彩纷呈——信息科学与技术学院线上教学典型案例(二)
根据学校党委工作安排,我校全面启动线上教学,多措并举全力推动线上教学工作有序开展。对此,我院积极响应学校工作安排,为疫情防控贡献微薄之力。线上教学期间,我院涌现出一系列优秀的线上教学典型案例。下面小编将为大家分享第二期线上教学典型案例——《Web界面设计(A)》,授课教师李琳。
教师简介
李琳,女,副教授,电子商务专业教师,辽宁省“百千万人才工程”高层次人才,中国电子商务创业导师。多年来不断钻研教学方法、改进教学模式,获得多项省、校级教学类比赛奖项。在2021年,她的《Web界面设计》被评为校一流课程。

图1:李琳教授
一 课程思路
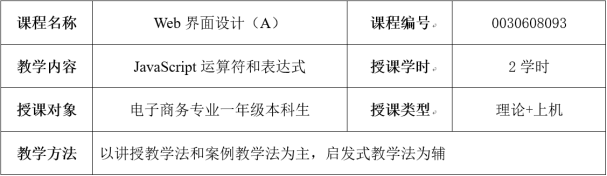
基本信息

图2:课程信息
本节内容是使用JavaScript语言进行程序计算的前提,对后续章节的学习起到十分重要的作用。JavaScript是学生学习的第一门编程语言,接受起来有一定的难度。教师要充分考虑到不同层次学生的学习进度问题,结合线上教学资源,对不同学生进行分层次教学。
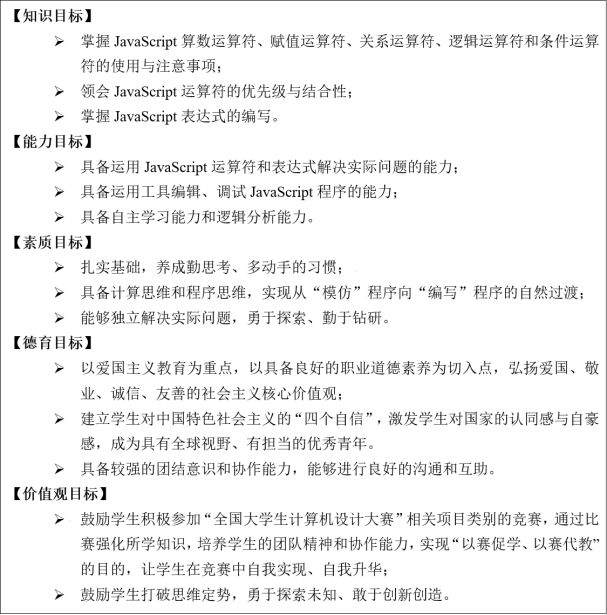
课程目标

图3:课程目标
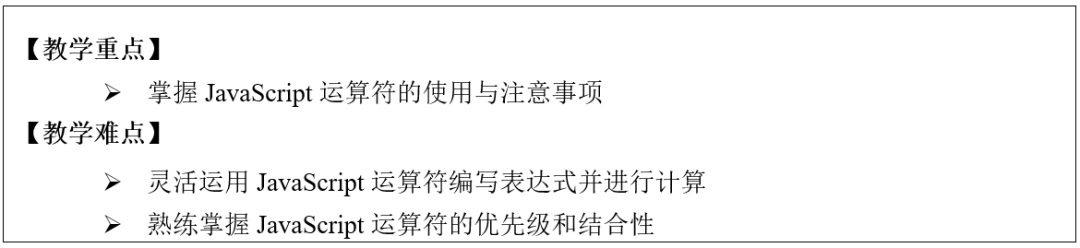
教学重点和难点

图4:教学重难点
二 课程实施
教学环节
本课程教学环节如下图所示,每个环节相互融合,为高质量授课提供保障。

图5:教学环节
具体实施
(一)课前预习
1.阅读本课“学习目标”和“学习指南”。
2.观看“2-3 JavaScript运算符和表达式”微课。
3.预做测试题检验自学效果,带着问题去课堂学习。

图6:课前预习
(二)引入新课(10分钟)
1.复习:数据类型和变量。
2.互动:通过学习通“随机选人”方式进行提问。
3.检测:在学习通平台发放“随堂练习”,检测学生的自主学习效果,并分析答题情况,在上课时重点强调出现的错误。

图7:复习互动
(三)教学安排(75分钟)
(1)JavaScript运算符(55分钟)
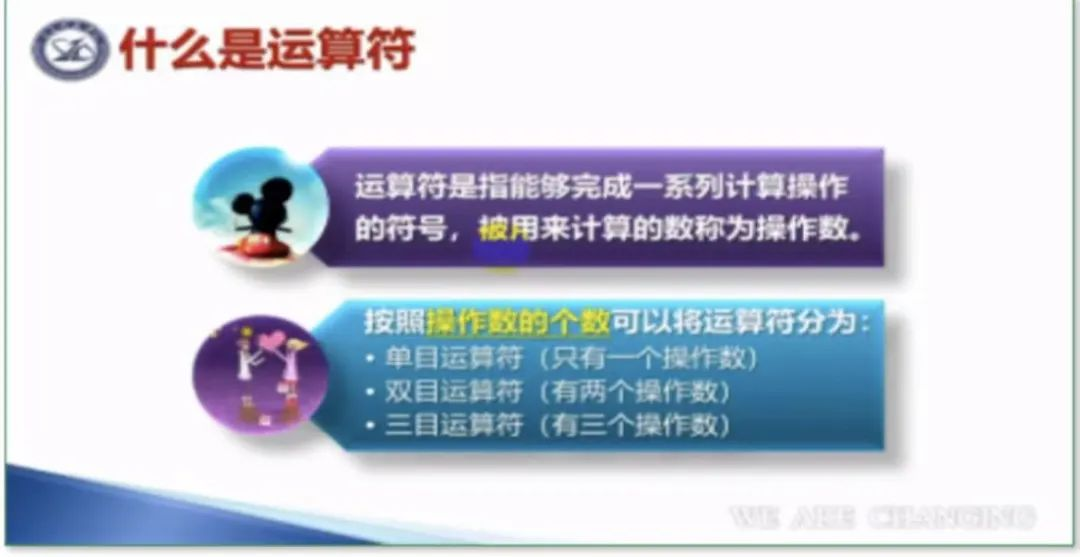
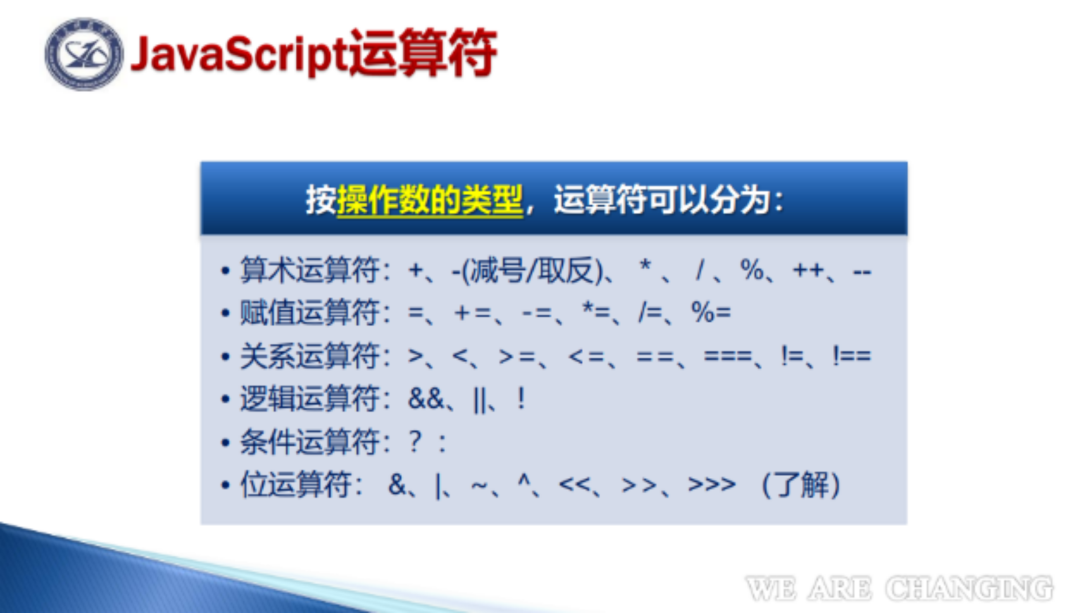
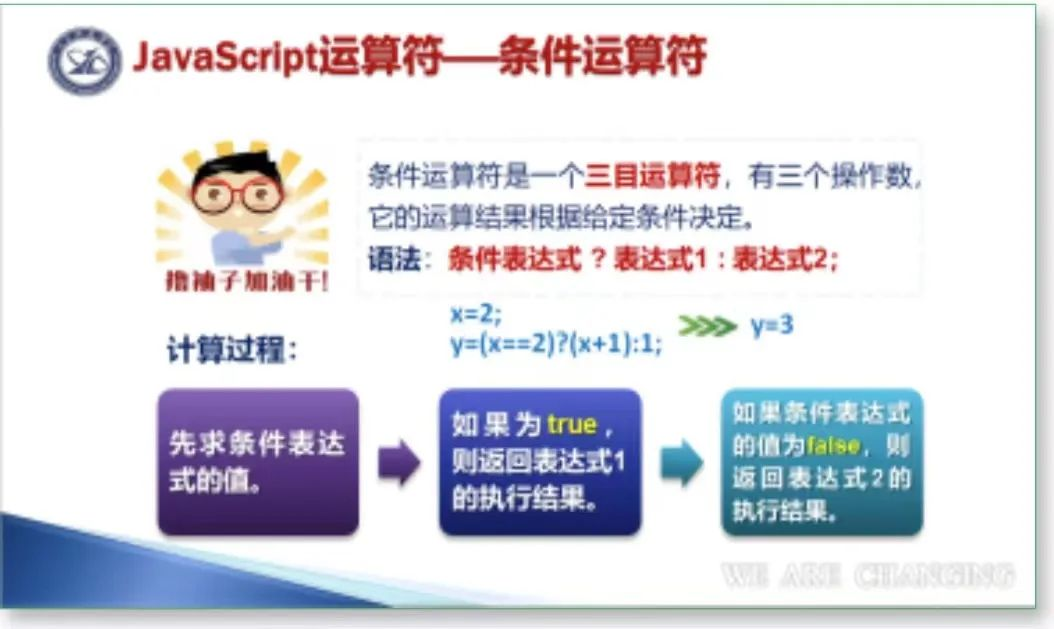
1.知识点讲解:

图8:知识点讲解
2.互动:讨论JavaScript算数运算符与数学中的运算符有哪些异同点?
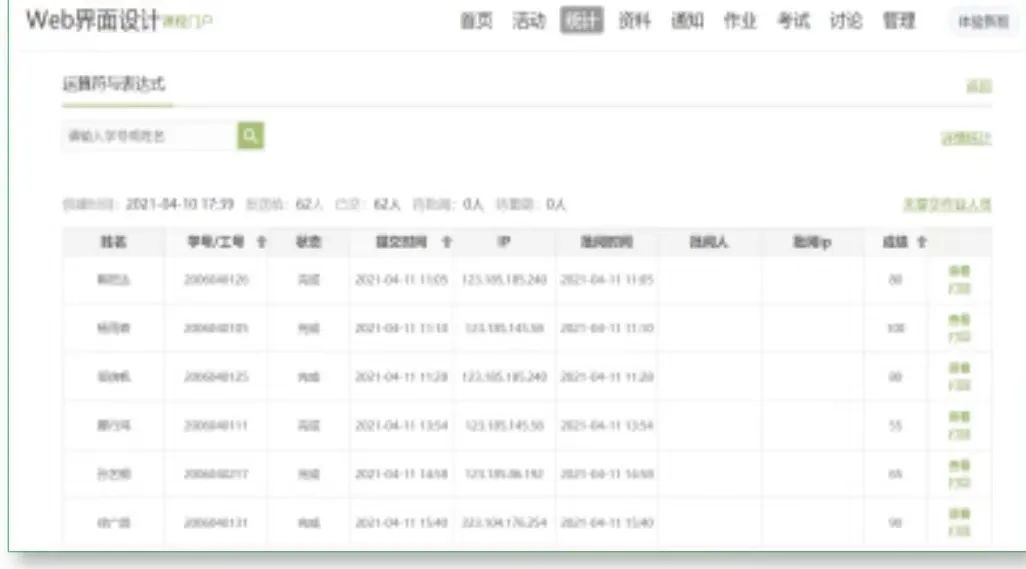
3.随堂测试:发布课堂测试任务,并进行讲解巩固。

图9:互动测验
(2)实践操作(20分钟)
1.上机:带领学生“边看边练”进行上机操作,完成学习通平台“2-3学习案例”,并进行知识回顾。
2.思政:鼓励学生勤动手,养成计算思维。

图10:实践操作
(四)归纳小结(5分钟)
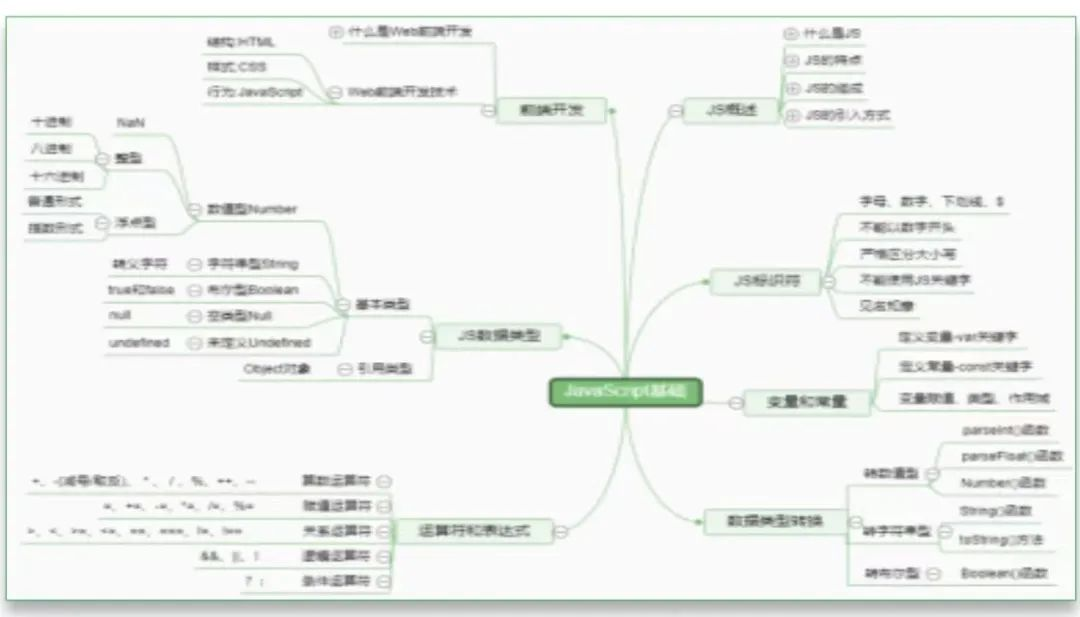
1.回顾总结:采用“思维导图”复习、回顾讲解知识点。
2.随机提问:在知识回顾过程中随机提问,与学生互动。

图11:归纳总结
(五)知识拓展
1.复习:全面复习、巩固本章节知识。
2.整理:梳理知识脉络,形成知识系统。
3.知识拓展:学有余力的同学可以自愿完成“知识拓展”板块内容。

图12:知识扩展
(六)课后交流
1.分析:查看学习通平台学习数据,分析判断学生的学习情况,及时调整课程进度。
2.答疑:通过微信、QQ或学习通平台解答学生的疑问。

图13:交流答疑
三 效果与反思
教学效果
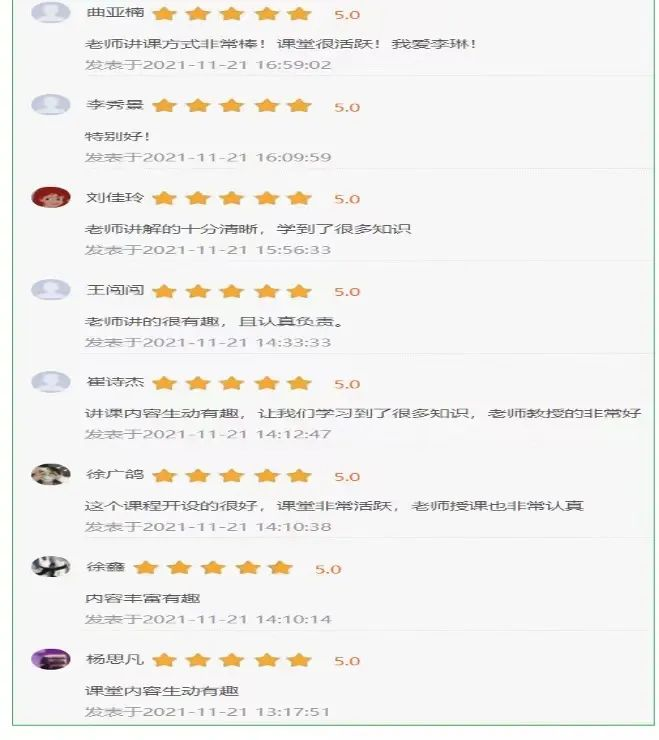
【学生评价】
在对学生进行了问卷调研后,将学生的回答情况和对课程的评价制作成了如图所示的文字云。

图14:学生评价
【教师评价】
真正参与学习的学生变多了,学生的学习成绩也有所提高,在听课效果和学习效率上都有所改善。

图15:教师评价
教学反思
【用好线上教学资源,让分层次教学方案切实可行】
授课时要注意合理安排教学内容和教学进度,要兼顾不同学生的学习成绩,协调、利用好线上教学资源,让分层次教学切实执行起来。
【鼓励学生持之以恒,养成勤动手的好习惯】
经过几次课程发现,学生普遍动手能力和动手意识不足,教师要鼓励学生勤动手、多练习,养成良好的编程习惯和计算思维。
【课程思政贯穿始终,既“教书”也“育人”】
教师要注意“思政”教育,着重对学生的个人道德和职业素养进行规范和引导,培养学生在网页设计、网站制作上的工匠精神。
【案例教学、成果导向,不断改进教学方法】
在教学过程中,教师要多进行实例展示和案例的深度剖析,丰富学生的视野、提高学生的程序分析和编写能力。教师要多设置些小任务,让学生不断攻克难关,坚定信心。
本期的线上教学典型案例分享就介绍到这里啦,下一期的内容敬请大家期待哦!
信息科学与技术学院信息新闻中心